今まで全然気が付かなかったんですが、このサイトをchromeで開くと「このサイトへの接続は完全には保護されていません」状態になっていたので直した話です。
1.なんかブログのアドレスにビックリマークがでとる!
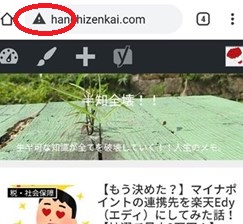
先日、通勤時間にこのブログを見ながら、「いや~、こんなに面白いブログは他にないよなぁ~」と自画自賛していたんですが、アドレスバーの左側に表示されているアイコンが何やら三角ビックリマークになっていることに気が付きました。

ん?なんじゃこりゃ?
と、クリックしてみると、

「このサイトへの接続は完全には保護されていません」との表示が!!
一応、常時SSL化はしているはずなんですが、一体何が起きているんでしょうか。
2.完全に保護されていない接続とは!!
んで、慌てて調べてみると、「完全に保護されていない接続」とは、どうもページ内にSSL化できていないコンテンツ(http://~のもの)が混じっている状態だと表示されるみたい。
混合コンテンツ(Mixed Contents)って言うんだってさ。
なんでも、ページ自体がSSL(https://~)になっていても、非SSLコンテンツが混じっているとそれ経由で攻撃を受けたりすることがあるようで、こういうページは最近はウェブブラウザで警告されたり、ブロックの対象になっているようです。
こんな状態でブログを公開していたとは。。。
これは至急対策せねば!
3.http:を求めて
しかし、このブログも一応SSL化したときに、リンクやらなにやらは見直しをしたんですよ。
それなのに、まだ残っているって言われても、一体どこにhttp://のリンクが残っているんでしょうか!?
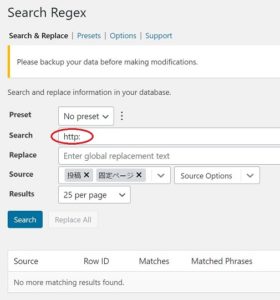
サイト内の文字の検索と一括置換ができるプラグインの「Search Regex」を使って、「http:」を検索してみましたが該当箇所は見当たらず。。。

どうしたらええんじゃい!?
と思いましたが、ちょっとネットで調べてみたらちゃんと探す方法がありました。
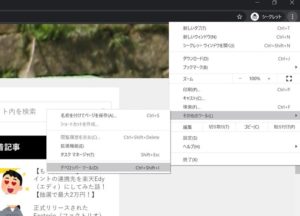
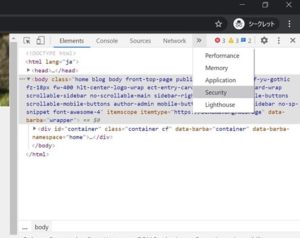
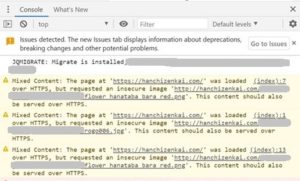
chromeのPC版ブラウザからデベロッパーツールを選択して、表示されるタブからSecurityを選択すると、混合コンテンツ状態の箇所が見れるみたいです。



どうやらプロフィールやロゴなどの画像系が混合コンテンツに該当しているっぽい。
というわけで、探してみたらありました!

バッチリhttpのままになっています!!
どうもこういうテーマとかから画像を指定している部分はSearch Regexでは引っ掛からないみたいですね(なんか設定があるのかもしれんけど)。
同じようにテーマで画像を指定している部分でhttpになっているところが無いかを探してみたら、AMPの場合のロゴやら、ページが見つからない場合の画像などもhttpのままだったので一緒に修正しました。


こういう設定は、使っているテーマやプラグインによっても違うと思うので、根気よく探してみてください。
今回は使いませんでしたが、混合コンテンツを修正してくれるプラグインもあるみたいですよ。
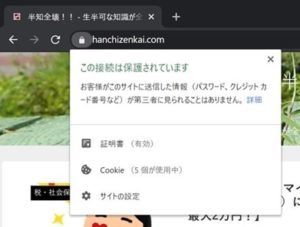
4.ついに解決!「この接続は保護されています」!!
というわけで、全部のリンクをhttpsに修正したところ、左上のアイコンが無事鍵マークになりました!

これで、皆さんに安心してこのサイトを見ていただくことができますね!!
というか、今まで左上にずっと警告アイコン出てたはずなんですが、全く全然気が付かなかったというのが自分でも衝撃です。
Google的にはhttpコンテンツは徐々にブロックしていく姿勢みたいなので、皆さんもサイトに警告が出ていたら早めに修正してみてくださいね!!





